“We preserved our fraud prevention strength and rebuilt trust with users at the same time.”

Design Process
Discover & Define → Frame the Challenge → Design & Deliver
1. Discover & Define
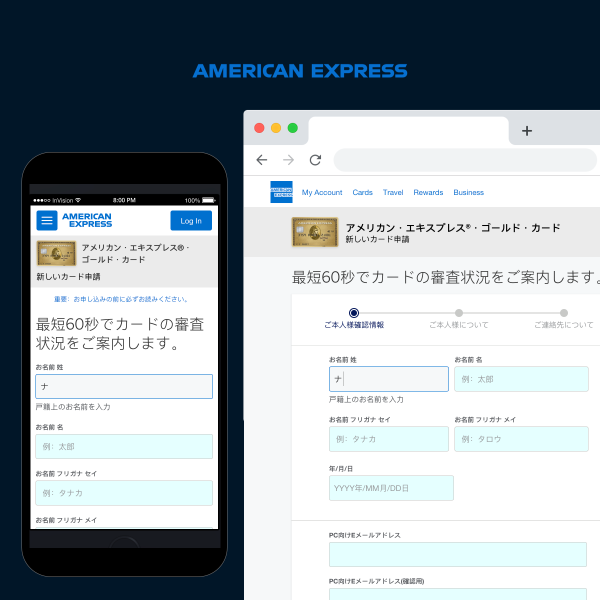
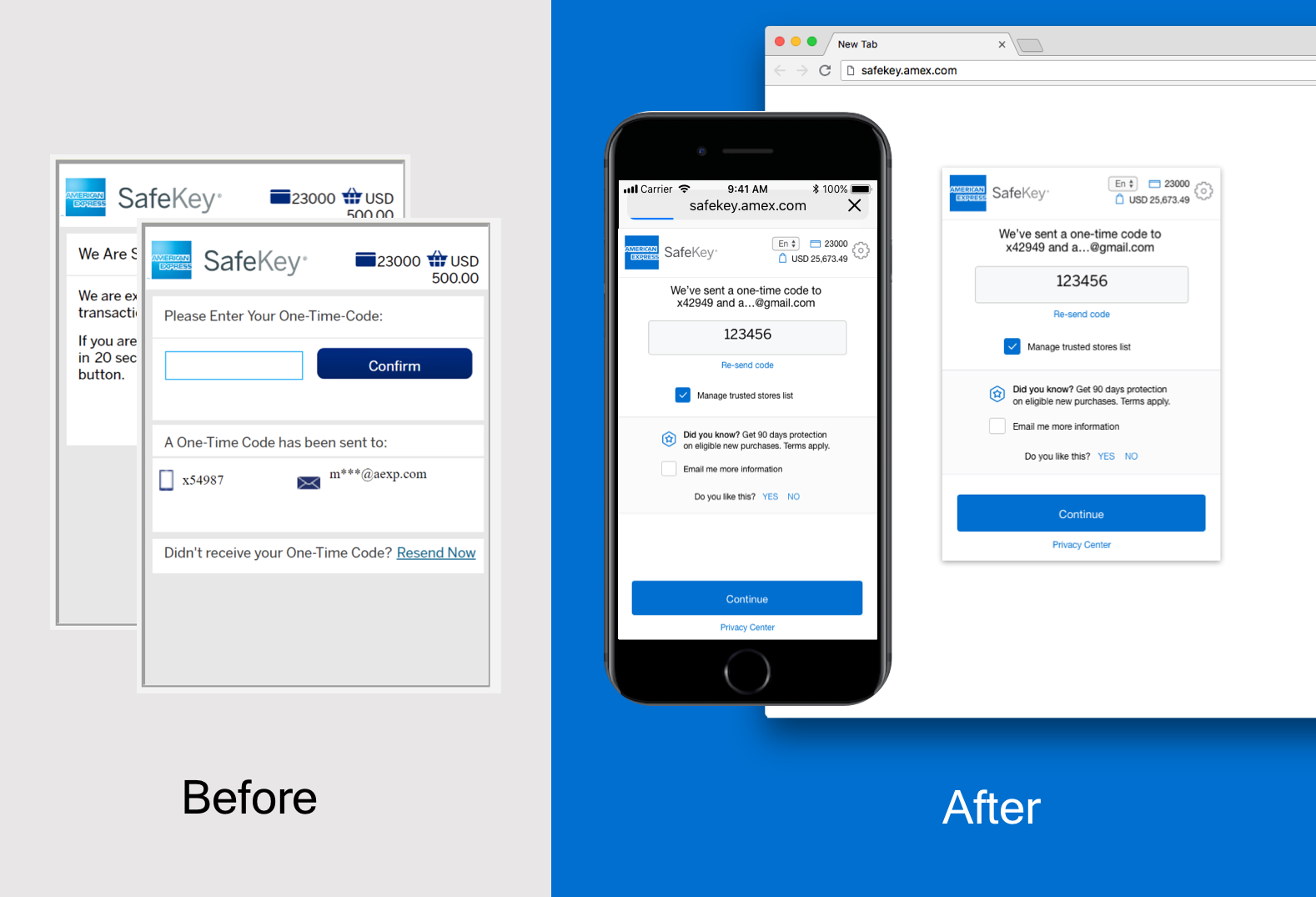
American Express SafeKey was a critical checkpoint during online checkout but it was causing friction, not confidence.
- Mapped full journey from merchant checkout to post-authentication return
- Reviewed customer feedback, support logs, and abandonment data
- Analyzed drop-off points and failure triggers
- Interviewed internal stakeholders across security, business, and engineering
- Conducted competitor benchmarking for similar authentication flows
Findings pointed to a serious trust breakdown during the redirect to the SafeKey site. Users perceived it as a phishing risk due to the inconsistent branding, unclear messaging, and abrupt flow.

2. Frame the Challenge
SafeKey was fulfilling its security role but at the cost of trust and revenue.
- Abandonment was highest at the redirect moment
- Users lacked context or confidence in the transition
- Visual and messaging inconsistencies caused suspicion
- Both Amex and merchants were losing completed transactions
We needed to maintain the fraud protection power of SafeKey while rebuilding trust and clarity into the UX.
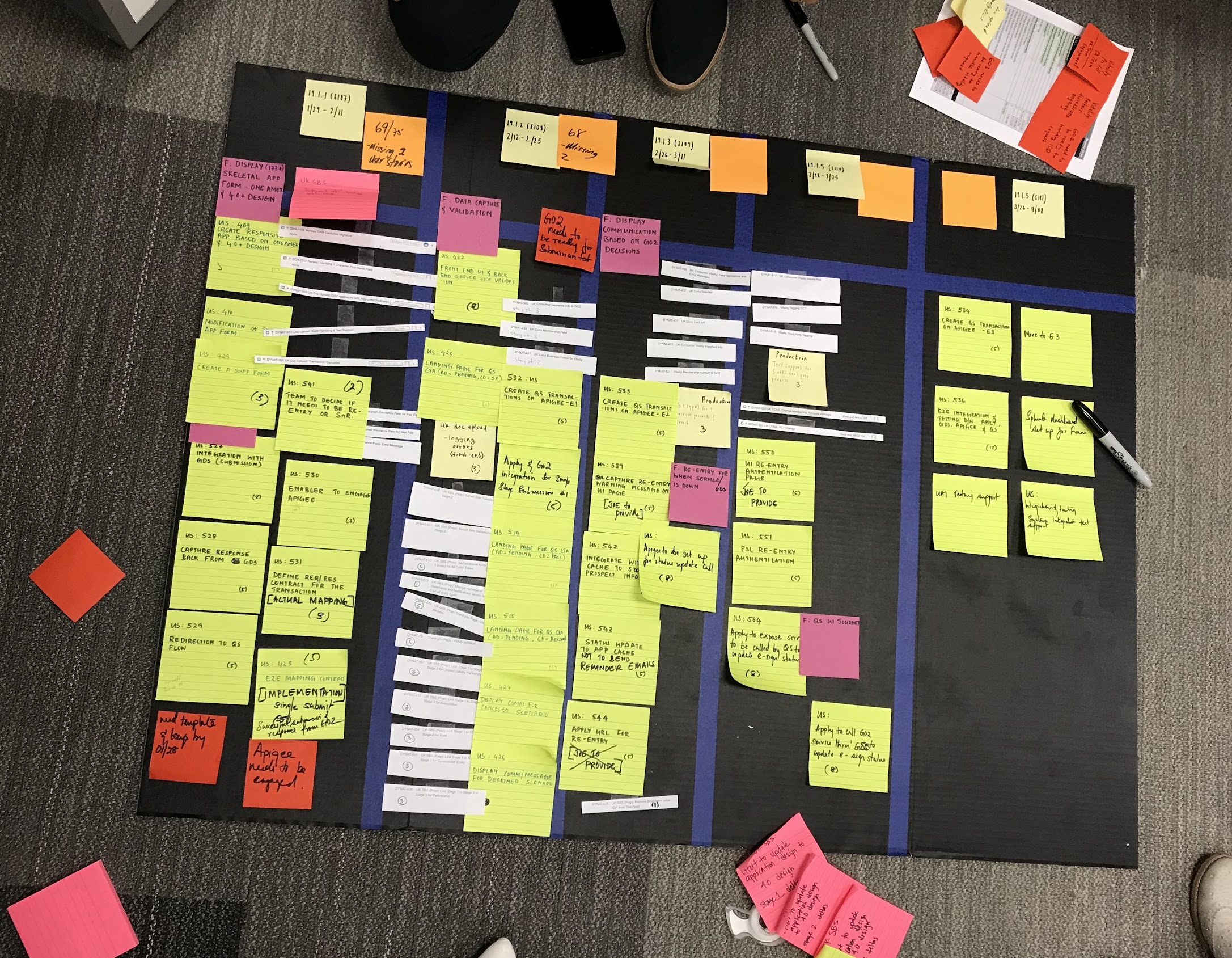
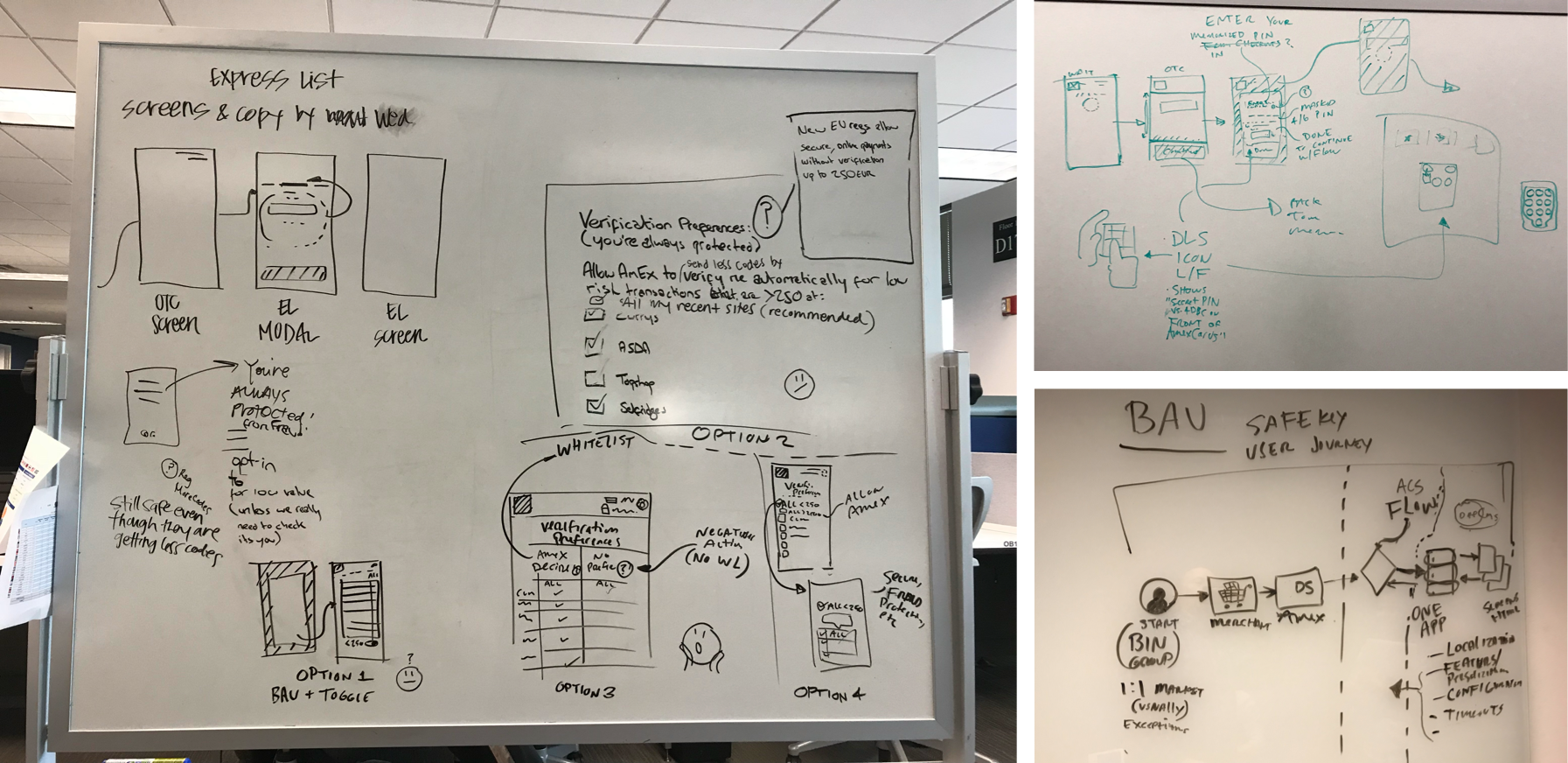
3. Design & Deliver
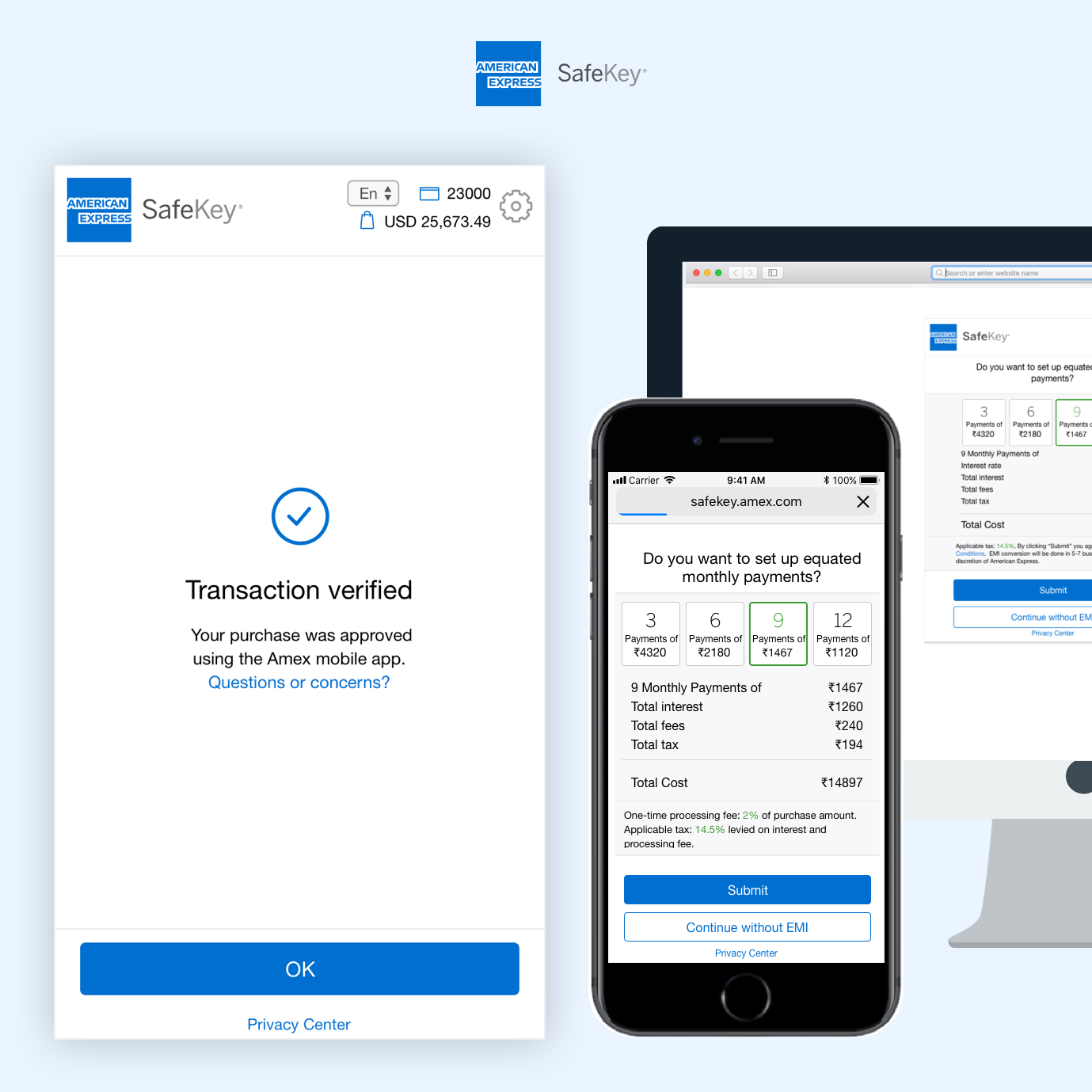
We launched a full design sprint to rethink the SafeKey experience.



Key experience enhancements:
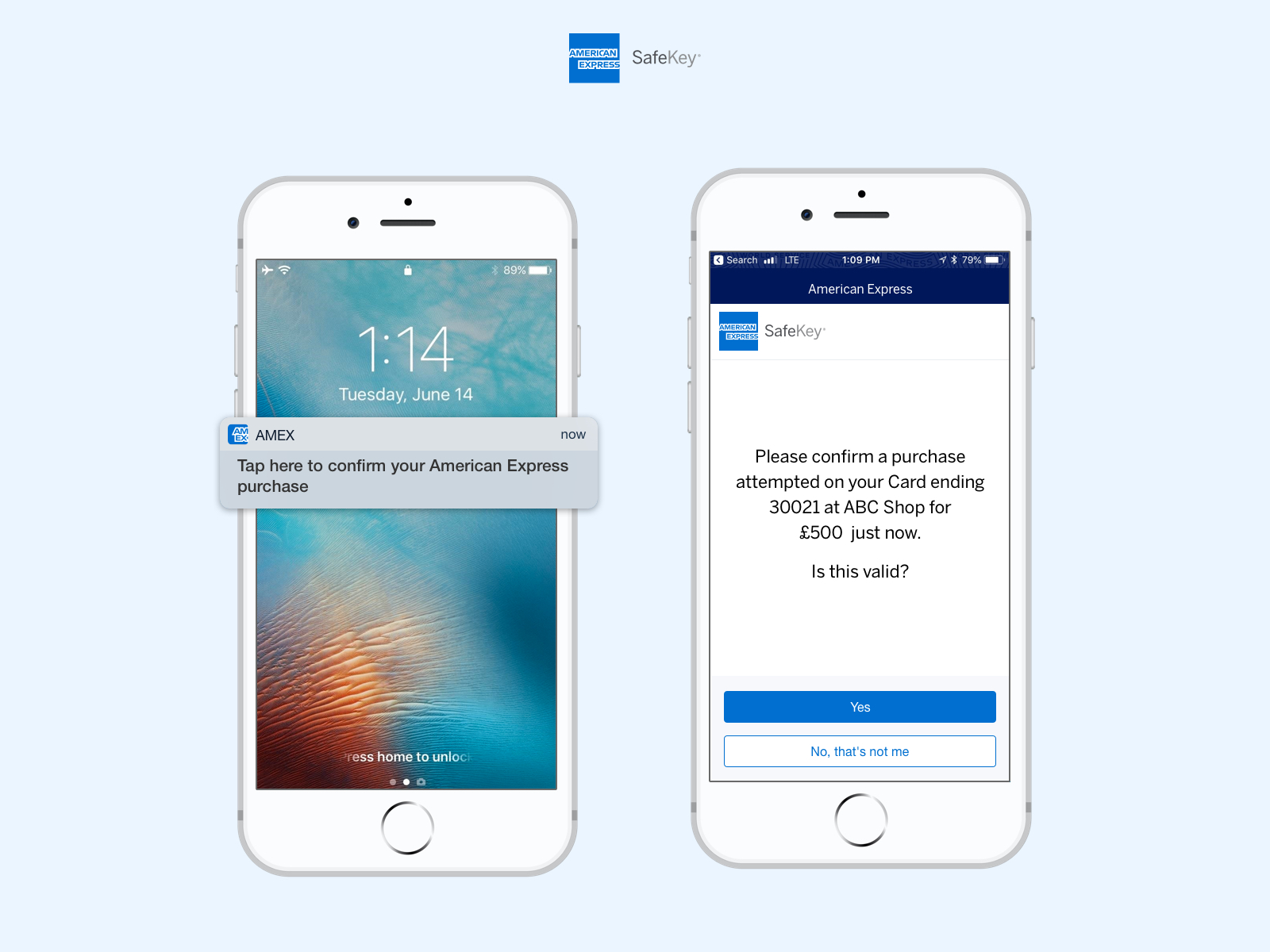
- Pre-authentication messages to prepare users
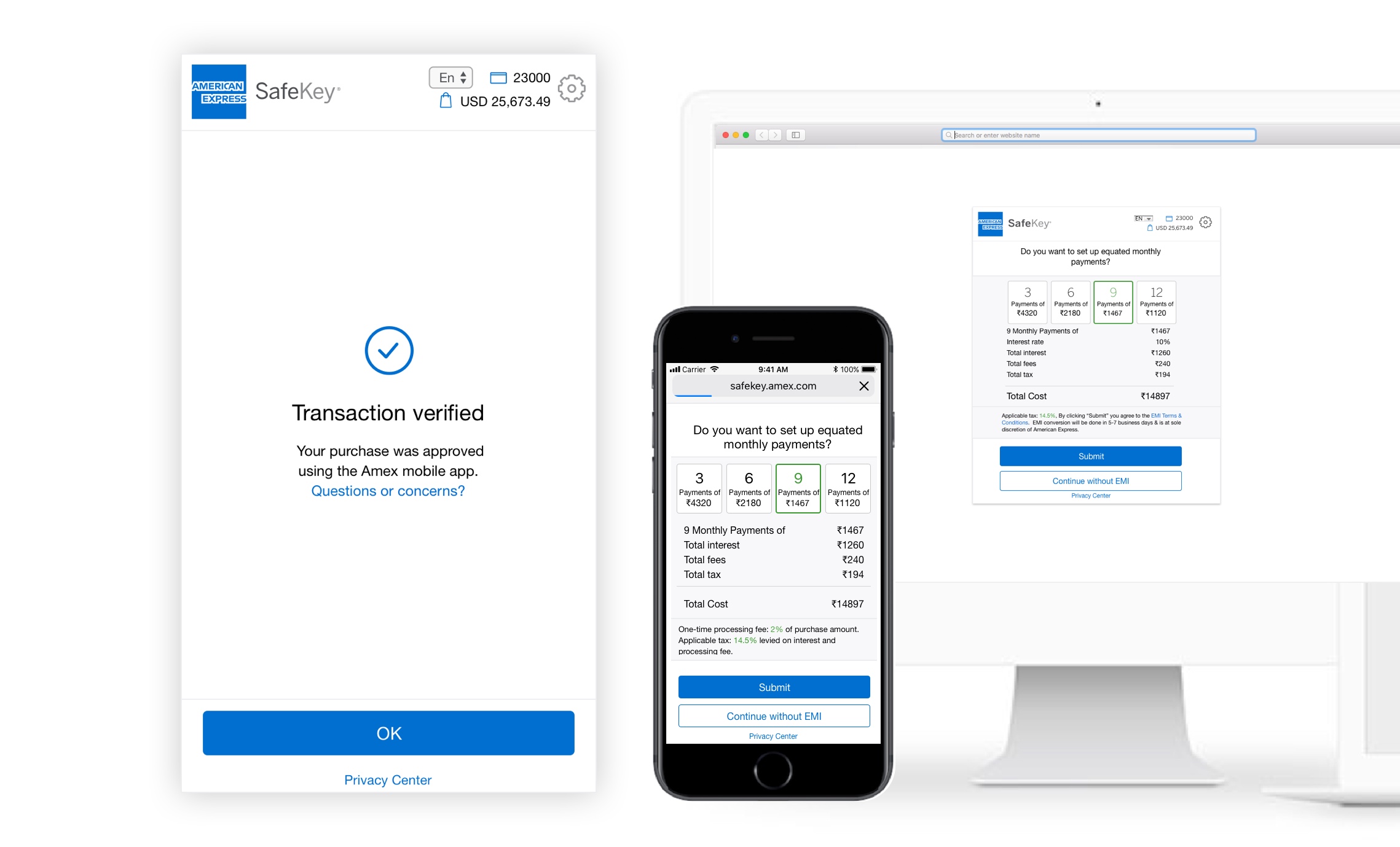
- Carryover of merchant branding and visual continuity
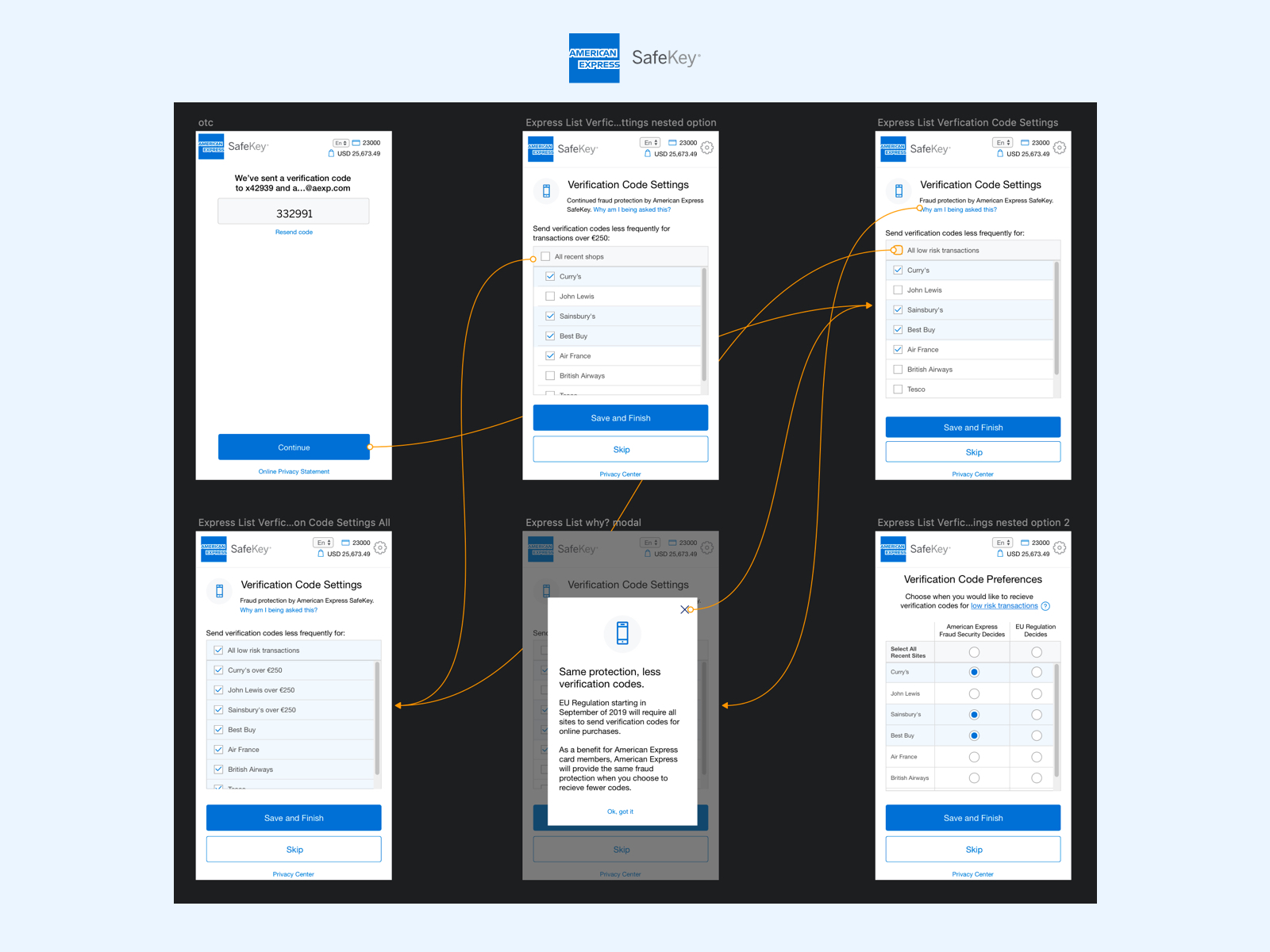
- Simplified authentication steps with clearer messaging
- Progress indicators to reduce ambiguity
- Explicit cues of legitimacy and security

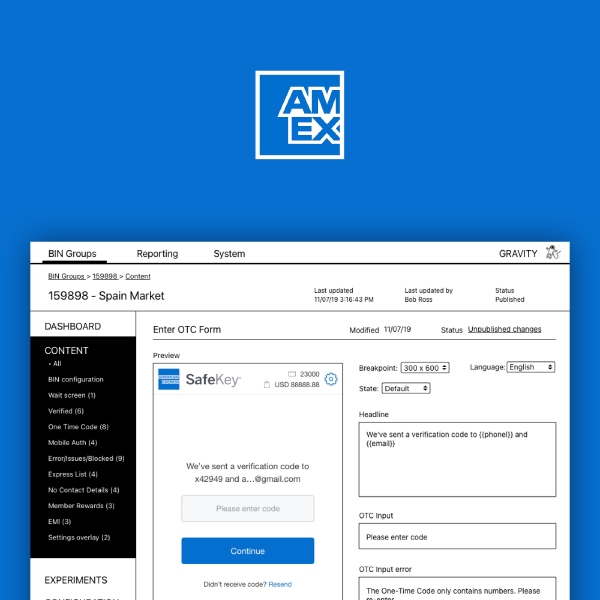
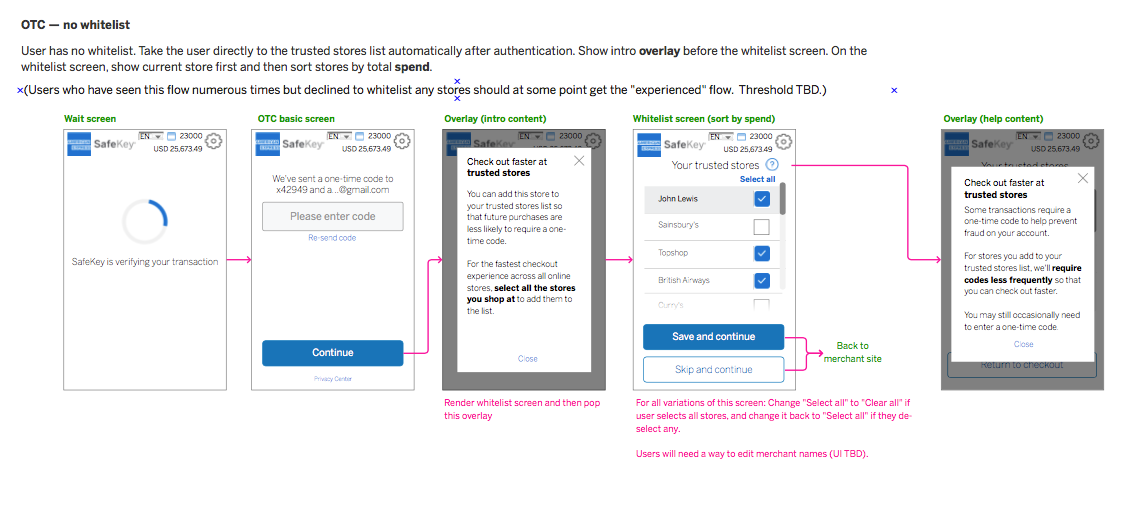
Prototype Testing
We created real-world simulations to validate the redesigned journey.
- Built interactive prototypes for live testing
- Simulated redirect checkout scenarios
- Captured behavior, trust levels, and task success
- Analyzed clarity, timing, and drop-off rates
The winning concepts:
- Reduced cognitive dissonance at redirect
- Restored a sense of control
- Streamlined the authentication flow
We rolled out the new SafeKey with phased support and internal alignment.



- Partnered with security and dev for technical feasibility
- Built implementation specs and design guidelines
- Launched first with low-risk merchant partners
- Measured success metrics with live dashboards
Launch & Iterate
What I learned:
- Security and UX can align: they’re not mutually exclusive
- Context before transitions changes user behavior
- Visual continuity reduces fear in sensitive moments
- Realistic test environments are critical for trust-based flows
- Cross-functional collaboration accelerates adoption and success
Are you building high-risk fintech products?
Let’s design secure experiences that convert.
Let’s talk