“You can’t show lane assist or collision detection in a showroom. This let us simulate real features with real control.”
Design Process
Discover & Define → Frame the Challenge → Design & Deliver
1. Discover & Define
The ask: How might we simulate advanced driving features — like automatic braking or adaptive lane assist — in a way that’s safe, fun, and dealer-ready?
Constraints:
- Must run offline with no IT support
- Use real dashboard inputs (steering, pedals, controls)
- Allow swapping or updating demos for different dealerships
- Support VR and traditional modes
We ran whiteboard sessions, scoped component reuse, and mapped the cabinet UX with real dealer flows in mind.

2. Frame the Challenge
- Real features like collision detection can’t be demoed live
- Dealers needed high-fidelity, interactive simulations
- Existing video demos lacked engagement or interactivity
- Any system had to be modular, maintainable, and easy to operate
We needed to combine hardware, software, and user flow design into one seamless cabinet that anyone could walk up to and use.
3. Design & Deliver
Hardware + Industrial Design
- Modeled cabinet in Fusion 360 for ergonomic steering & pedal fit
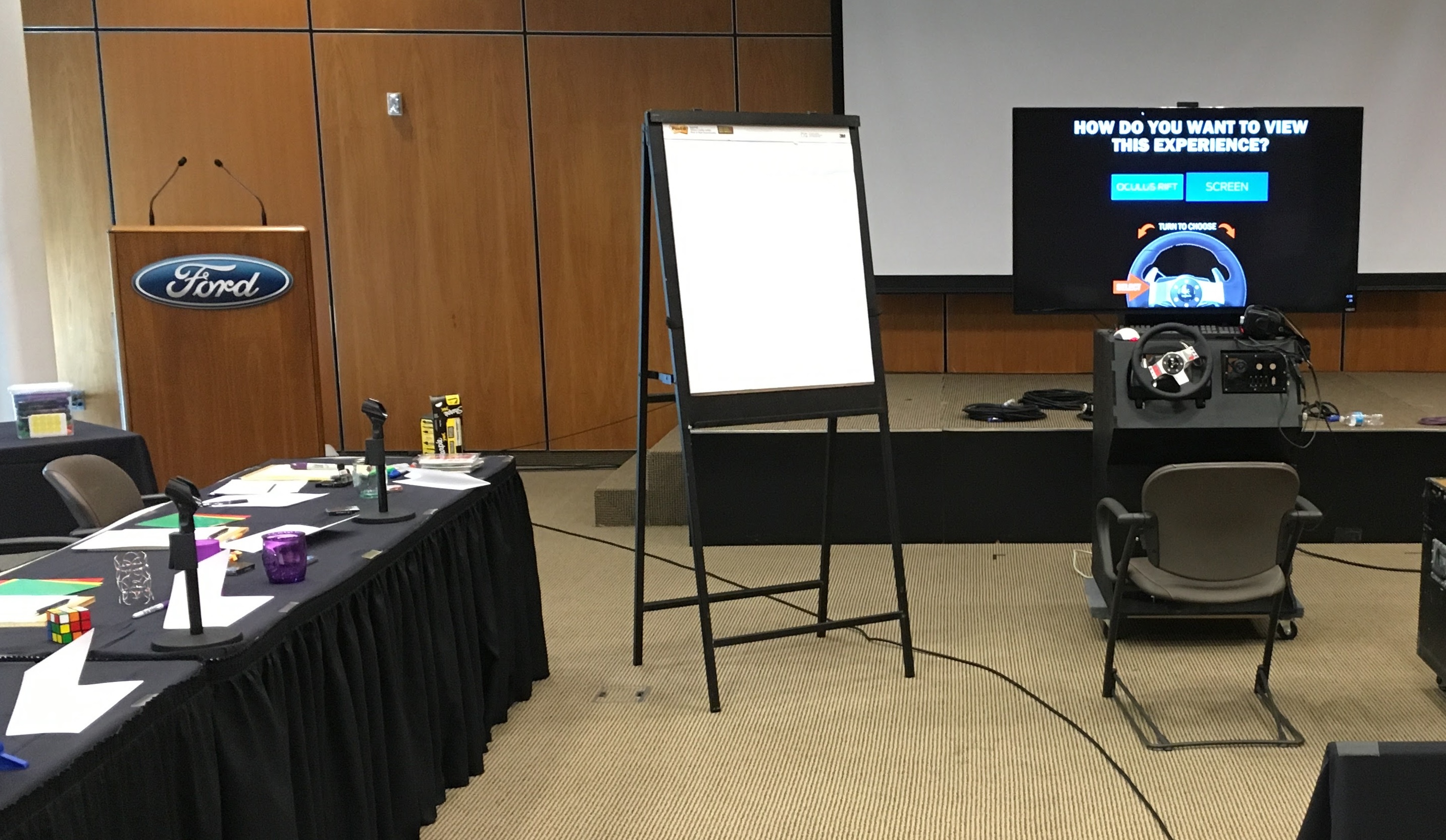
- Water-jet cut MDF shell and mounted real car controls
- Built Arduino-based selector knob flashed with UnoJoy to register as a native USB game controller

Software + Launcher UI
- Designed and built a Node.js-based launcher to start individual Unity
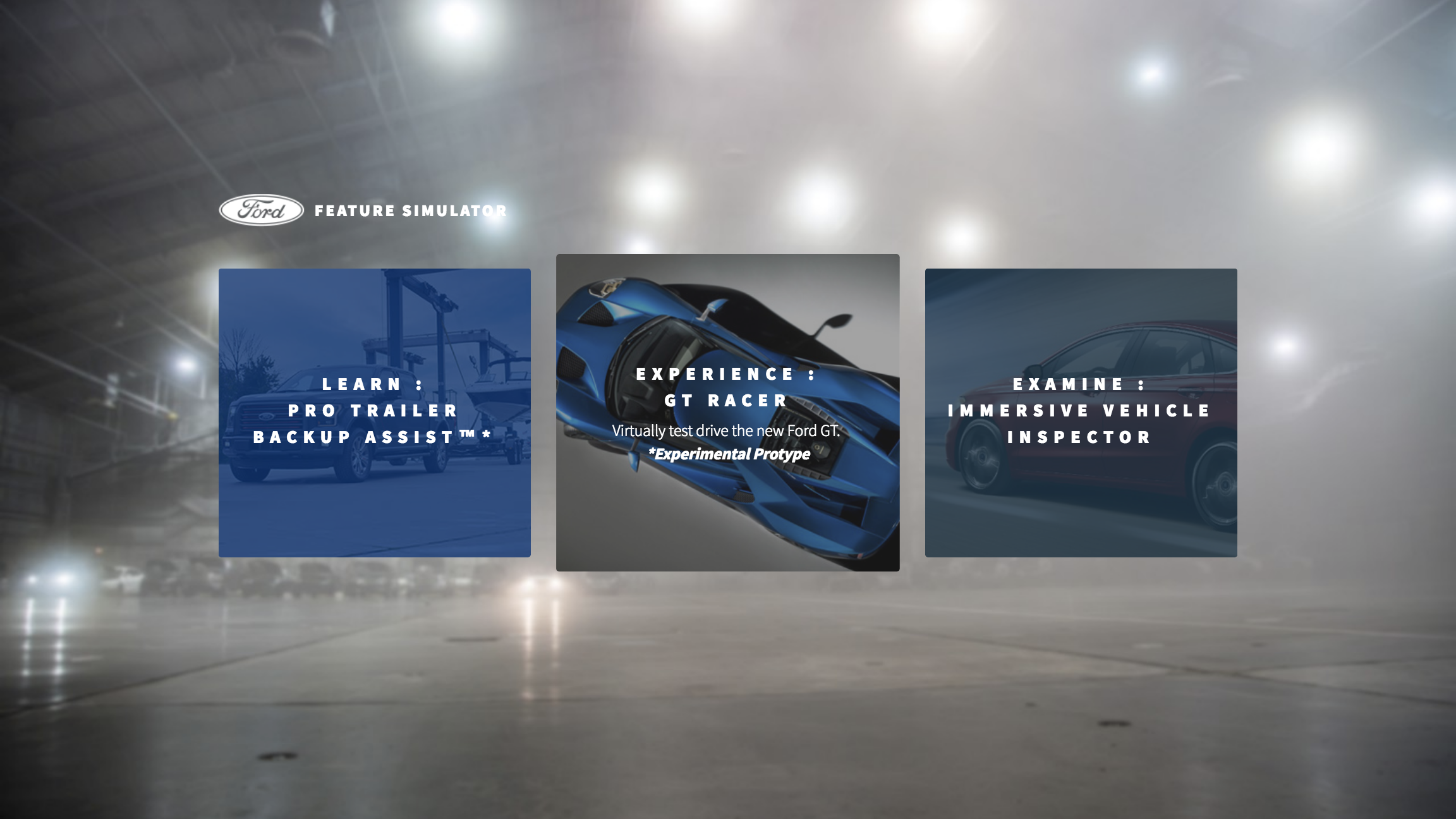
.exes - Created a browser-based “hub” UI controlled via Gamepad API
- Modular framework allowed easy addition/removal of demo experiences

Experience Layer
- Multiple Unity apps built with VR + motion tracking support
- Remotely configurable demo scenes updated from JSON
- Designed for repeat use at events and summits
Launch & Iterate

- Deployed at Ford HQ for regional dealer summit
- Plug-and-play ready: required no training or support
- Feedback led to improvements in dashboard labeling and hub screen responsiveness
- Expanded the scope to support additional vehicle lines and market requirements
Outcomes
Lessons Learned
- Hardware UX is real UX — seat height, steering feedback, and interaction matter
- Gamepad API = magic — native browser control enables wild interfaces
- Design for expansion — modular builds extend the shelf life of prototypes
- VR is only part of it — physical input gives credibility
- Get scrappy — when the goal is “make it real,” build fast and refine
Want to prototype the impossible?
Let’s create something immersive, usable, and unforgettable.
Let’s talk