- My design process begins by researching the project brief and identifying goals and problems of the user.
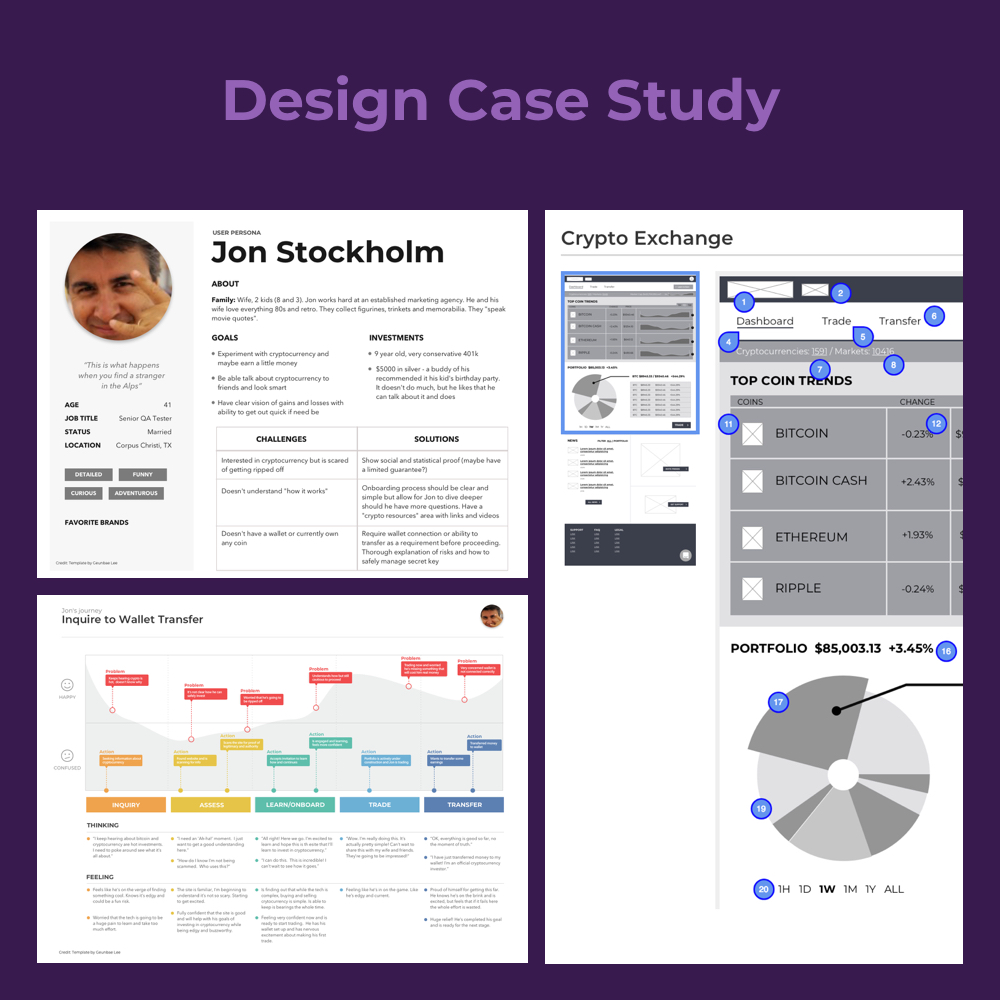
- Next I’ll create an array of user personas with the goal of finding common elements or solutions for which to build a feature matrix.
- This feature matrix then informs user journeys. I’ll use the user journeys to define the sitemap and begin to outline page navigation, elements and interactions.
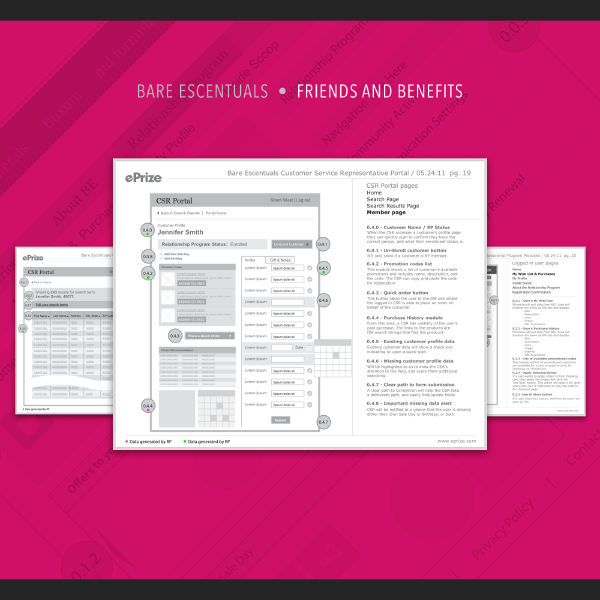
- Using the sitemap, I sketch many possible UX patterns, pages and flows then ultimately build highly detailed and annotated wireframes. The wireframes are researched against technical feasibility and popular design patterns. Where necessary, the development stack is referenced or implied.
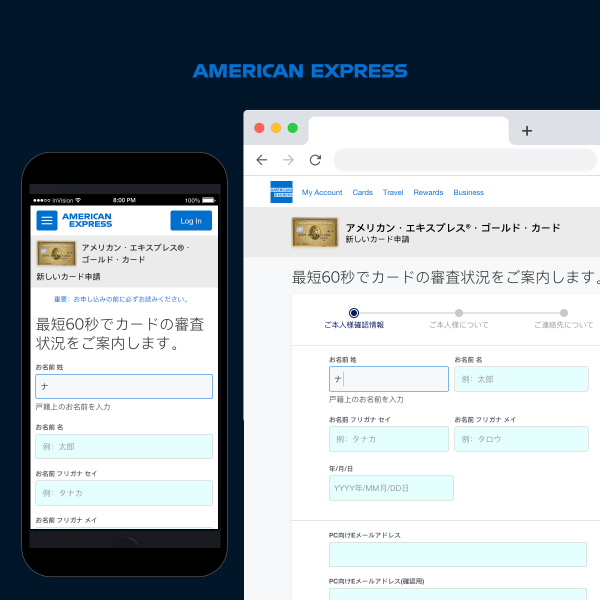
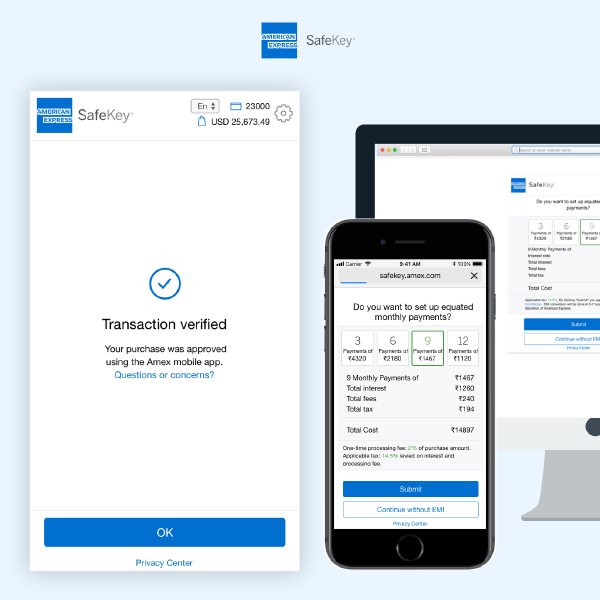
- I’ll build paper prototypes, InVision, Axure, or static HTML prototypes to conduct usability testing. Multiple types of tests with levels of prototype fidelity to produce rich, informative quantitative and qualitative data.
- The data attempts to inform all design decisions going forward.
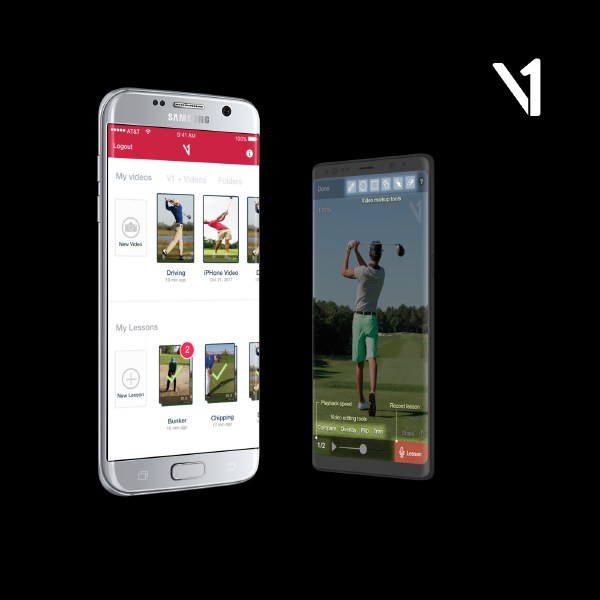
- Lastly, I design the UI and deliver assets along side an HTML spec, the wireframes and all user research. This documention/spec bundle keeps the feature or project in context for all parties and is maintained via code repository such as Github or Bitbucket.